Cet article vous guidera à travers les étapes pour écrire des applications Firefox OS. Nous allons écrire un tout premier programme Hello World sur Firefox OS.
Les conditions préalables :
Vous avez configuré votre machine avec le simulateur Firefox OS.
Bref aperçu des applications de Firefox OS :
Firefox OS prend en charge 2 types d’applications : les applications hébergées et les applications packagées.
Les applications hébergées
Ce sont celles qui sont hébergées sur une URL Web. Tous les fichiers qui composent l’application, c’est-à-dire HTML, JS, CSS, images, etc. sont tous présents à l’URL hébergée elle-même. Aucun fichier n’est présent sur l’appareil et l’appareil devra être connecté à Internet pour pouvoir l’utiliser.
Il existe maintenant des mécanismes dans HTML5 comme AppCache qui vous permettent de mettre en cache les éléments du fichier localement, bien que dans la plupart des cas, nous supposerons que les applications hébergées sont complètement présentes en ligne.
L’avantage des applications hébergées est que vous pouvez les mettre à jour facilement et tous vos utilisateurs recevront la dernière version immédiatement lors de l’accès suivant. Toutefois, ils doivent être connectés.
Les applications packagées
Elles adoptent l’approche inverse. Tous les fichiers qui composent votre application Web, c’est-à-dire HTML, JS, CSS, images, etc. sont empaquetés dans un fichier ZIP. Le fichier ZIP est téléchargé sur votre appareil et l’application est installée localement. Les applications qui sont déployées de cette manière peuvent fonctionner sans que l’appareil soit connecté à Internet. Toutefois, si votre application utilise une API publique ou un service Web externe, vous devez être connecté.
Application en action
Laissez-nous vérifier l’application en action d’abord. Cela vous aidera à comprendre ce que nous allons réaliser d’ici à la fin de cet article. Alors que nous suivons la tradition et que nous aimerions dire “Hello World“, il vaudrait mieux aller un peu plus loin.
Ce que nous allons écrire est une application mobile qui nous donnera des détails sur les différents Pincodes. Pincodes sont semblables à Zipcodes si vous voulez une analogie. Vous entrez un Pincode valide dans la requête et il vous donnera les détails de ce Pincode, c’est-à-dire son nom d’État, le nom du district, etc.
L’application mobile utilise un service Web externe appelé India Pincodes. Cela vous aidera également à faire des appels Ajax sur votre réseau depuis votre Firefox OS Mobile. Rien de spécial jusque-là, mais en prenant un exemple un peu plus réaliste, cela aidera à mettre les choses sur la bonne note.
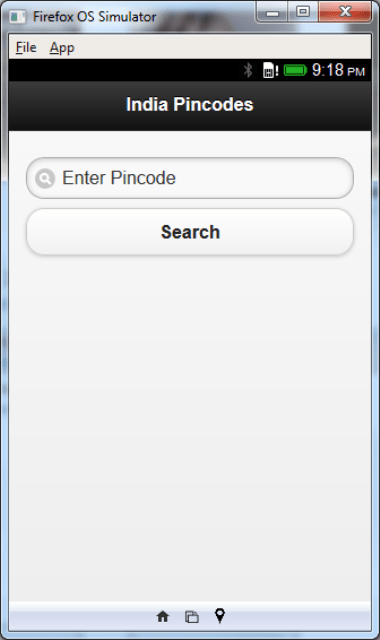
Bien, le premier écran de l’application mobile est montré ci-dessous :

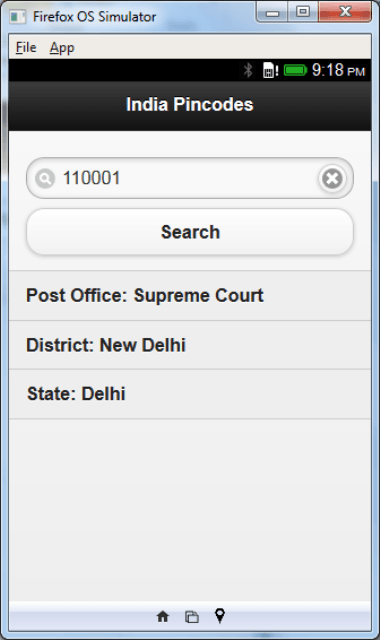
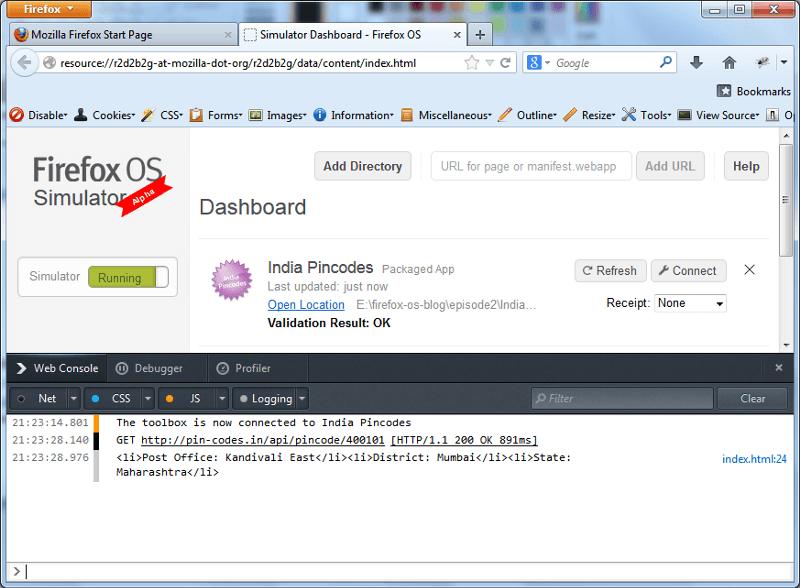
Lorsque nous entrons un code PIN valide, par exemple 110001, l’application appelle le service Pincode et récupère, analyse puis affiche les informations comme indiqué ci-dessous :

Simple et utile ? Allons-y avec le code. Notez que les exemples de captures d’écran proviennent de Firefox OS Simulator exécuté localement.
Dans le code source, les fichiers clés qui composent votre application sont index.html et le fichier manifest.webapp dont nous parlerons plus loin.
Voici le code source de l’index.html :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>India Pincodes</title>
<link rel="stylesheet" href="jquery.mobile-1.3.1.min.css" />
<script src="jquery-1.7.1.min.js"></script>
<script src="jquery.mobile-1.3.1.min.js"></script>
<script>
$(document).ready(function(){
//Invoke Pincode Search API
$("#btnSearch").click(function(){
pincode = $("#searchCriteria").val();
var xhr = new XMLHttpRequest({mozSystem: true});
xhr.open("GET", "https://pin-codes.in/api/pincode/" + pincode, true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
obj = JSON.parse(xhr.responseText);
result = "<li>Post Office: " + obj.PostOffice + "</li>";
result += "<li>District: " + obj.District + "</li>";
result += "<li>State: " + obj.State + "</li>";
console.log(result);
$("#searchResults").html(result);
$('#searchResults').listview('refresh');
}
}
xhr.send();
});
});
</script>
</head>
<body>
<!-- Start of first page: #home -->
<div data-role="page" id="home">
<div data-role="header" data-position="fixed">
<h3>India Pincodes</h3>
</div><!-- /header -->
<div data-role="content">
<input type="search" id="searchCriteria" value="" placeholder="Enter Pincode" autofocus/>
<a href="#" id="btnSearch" data-role="button">Search</a>
<div id="linebreak"> </div>
<ul data-role="listview" id="searchResults">
</ul>
</div><!-- /content -->
</div><!-- /page home -->
</body>
</html>
Le code – index.html
Puisque notre application est une simple application à écran unique, tout ce dont nous avons besoin à ce stade est un seul fichier index.html. Le code pour le même est montré ci-dessous :
[gist]6095365[/gist]
Divisons cet article en deux parties : l’interface utilisateur et la fonctionnalité.
L’interface utilisateur est basée sur jQuery Mobile, un framework d’interface utilisateur Web réactif. Il est fortement conseillé d’utiliser des cadres d’interface utilisateur qui sont sensibles dans la nature, c’est-à-dire qu’ils s’adaptent à différentes tailles d’écran et résolutions.
De plus en plus, le Web est consulté par des personnes ayant des tailles et des résolutions d’écran différentes et il est impératif que votre interface Web s’ajuste elle-même avec élégance pour un affichage Web optimal. Vous pouvez également opter pour des frameworks comme Twitter Bootstrap ou même des blocs de construction de Firefox UI. À vous le choix !
Un point à noter ici : On peut se demander pourquoi une simple application comme celle-ci nécessite des frameworks lourds comme jQuery et jQuery Mobile ? Ne pouvons-nous pas commencer avec notre simple code HTML codé à la main ?
Oui, vous pouvez. Ici, l’intention n’est pas de démontrer des techniques de codage optimales mais de vous montrer que vous pouvez utiliser vos frameworks existants tout en codant des applications Firefox OS. L’idée est d’indiquer au lecteur que tous les outils/cadres auxquels il est habitué doivent être utilisés au besoin.
Donc, pour passer à la partie de l’interface utilisateur, il faut se concentrer sur les lignes 40-55 pour l’interface utilisateur.
- La ligne 47 déclare le champ de saisie que nous devons utiliser pour permettre à l’utilisateur d’entrer le code PIN. Notez que nous faisons bon usage des attributs de HTML5 comme l’espace réservé et l’autofocus. L’attribut ‘placeholder’ est un bon moyen de spécifier ce qui doit être entré dans l’entrée (comme un indice). Il économise beaucoup d’espace sur un petit écran mobile.
- Notez que le type d’entrée (inputtype) est également spécifié en tant que recherche. C’est un attribut très utile sur les écrans mobiles. Cela permettra un moyen rapide d’effacer l’entrée lorsque vous tapez du texte.
- La ligne 48 spécifie un bouton intitulé Recherche, qui, lorsqu’on clique dessus, a besoin de récupérer pour nous les détails du code PIN entré.
- La ligne 50-52 définit les résultats div où nous afficherons les résultats.
Parlons de la fonctionnalité maintenant. Pour cela, concentrez-vous sur les lignes 11-34 :
- On a utilisé le callback standard jQuery prêt pour faire un câblage une fois la page chargée.
- La seule fonctionnalité dont nous avons besoin est un gestionnaire de clic pour le bouton btnSearch. Le code est un simple appel Ajax au service Web hébergé à https://pin-codes.in/api/pincode/<YourPinCode>. Ce service nous renvoie une chaîne au format JSON pour le Pincode que nous entrons. Par exemple, si vous faites la demande suivante https://pin-codes.in/api/pincode/400001, il vous retournera les détails de Pincode pour le code PIN ayant une valeur 400001. Une réponse d’échantillon est montrée ci-dessous :
{
statut: "SUCCES",
PostOffice: "Maire de Po",
Quartier: "Mumbai",
Etat: "Maharashtra"
}
Une chose clé à noter ici : Vous pouvez utiliser les méthodes jQuery ajax mais vous pouvez voir ci-dessus l’objet XMLHTTPRequest brut, de sorte que vous êtes conscient de ce qui se passe au niveau du sol. Cependant, portez l’attention sur la ligne 16. L’objet XMLLHttpRequest est instancié de la manière normale mais avec un paramètre supplémentaire de mozSystem:true comme indiqué ci-dessous. Ceci est requis pour le navigateur Firefox OS. On ne pouvait pas le faire fonctionner sans ça
var xhr = new XMLHttpRequest({mozSystem: true});
Les lignes suivantes font appel Ajax standard au service et lorsque la réponse est prête, il analyse les informations, crée des éléments individuels pour les données de résultat et remplit searchResults avec la réponse.
C’est tout ce que nous avons dans le code.
Fichier manifeste – manifest.webapp
Maintenant que le code est prêt, nous devons spécifier un fichier supplémentaire appelé manifest.webapp. Ce fichier est nécessaire pour fournir diverses métadonnées sur votre application. Si vous venez d’un univers Android, considérez ce fichier comme le fichier android-manifest.xml que vous écrivez.
Il suffit de savoir que ce fichier fournira des informations comme :
- Nom de votre application
- Version de l’application
- Description de l’application
- Icônes d’application
- Autorisations que votre application doit exécuter sur l’appareil
- Les paramètres régionaux pris en charge par votre application
- et beaucoup plus
Jetez un œil à l’aperçu manifeste.webapp ci-dessous :
[gist]6095376[/gist]
Parlons des entrées :
- La version, le nom et la description doivent être simples à comprendre. Une bonne pratique consiste à les choisir avec soin afin qu’ils reflètent exactement ce que votre application fait. Choisissez un schéma de gestion des versions qui reflète vos schémas internes et / ou vos processus de développement/construction.
- Le chemin de lancement -(launch_path) spécifie quel fichier doit être appelé lorsque votre application est lancée. C’est idéalement la première page que vous souhaitez afficher lorsque l’utilisateur lance votre application. La valeur doit être un chemin relatif dans le répertoire de votre application. Pour notre exemple, le fichier que nous voulons lancer au démarrage de l’application est index.html et puisque le fichier manifest.webapp se trouve dans le même dossier que l‘index.html. Nous spécifions simplement la valeur comme /index.html. Mais faites-en un chemin relatif au cas où la première page est imbriquée dans un autre répertoire que celui où manifeste.webapp est présent.
- Lorsque votre application mobile est installée sur le dispositif Firefox OS, le système d’exploitation sélectionnera l’icône à afficher sur l’appareil, qui lancera votre application lorsque vous l’appuierez. Il est important de spécifier des icônes de différentes tailles qui s’affichent correctement. Par exemple fournir 16, 32, 48, 128 icônes de pixels. Notez que 16 signifie une icône ou sie 16 x 16 pixels. Voici un bel utilitaire : https://icon-generator.net/ qui est assez bon pour générer les icônes avec les bonnes tailles pour vous. Notez que pour la soumission à Firefox OS, vous devrez soumettre une icône 60 x 60. Consultez le Guide de style des icônes de Firefox OS.
- Le développeur, l’URL et le nom des prochaines valeurs spécifient les personnes qui ont créé l’application. Soyez cohérent avec ces valeurs et spécifiez une URL qui existe réellement.
- Le default_locale est anglais (en) pour le moment.
- Les 2 valeurs suivantes sont critiques pour le fonctionnement de cette application. En effet, notre application doit appeler certaines API spéciales, c’est-à-dire dans notre exemple, l’appel Ajax qui est fait au service Web externe. Par conséquent, nous devons spécifier un type de nom de propriété et sa valeur est définie sur privilégié. Seules les applications privilégiées ont accès à des API Web spéciales, par exemple, certaines des API d’appareils, que nous verrons plus tard. Il est bon d’avoir cette configuration maintenant elle-même. Et puisque nous avons mentionné que notre type d’application est privilégié, nous devons également mentionner les autorisations dont vous avez besoin. Et cela est spécifié par le paramètre permissions. Actuellement, puisque nous n’avons besoin que de XMLHttpRequest, nous le spécifions comme suit :
"Permissions": {
"SystemXHR": {"description": "Requis pour effectuer des appels Ajax sur le réseau"}
}
Il y a une liste complète des permissions pour votre référence. Pour une discussion sur les différents types d’applications Firefox, consultez cette note développeur.
Installation et test locaux
Ceci complète notre article sur l’écriture de la première application Firefox OS. Maintenant vient la partie de voir cela fonctionner réellement. Tout ce dont nous avons besoin pour tester cette application est :
- Vous devriez avoir installé l’add-on Firefox OS Simulator dans votre navigateur Firefox.
- Une connexion Internet active depuis votre machine.
- Vous devriez avoir téléchargé/écrit l’application comme décrit ci-dessus. Nous supposerons que le fichier index.html et le fichier manifest.webapp sont présents dans un dossier nommé IndiaPincodes. Vous devriez naviguer vers votre propre structure de répertoire lorsque vous y serez appelé plus tard.
Les étapes pour installer l’application dans votre Firefox OS Simulator sont indiquées ci-dessous :
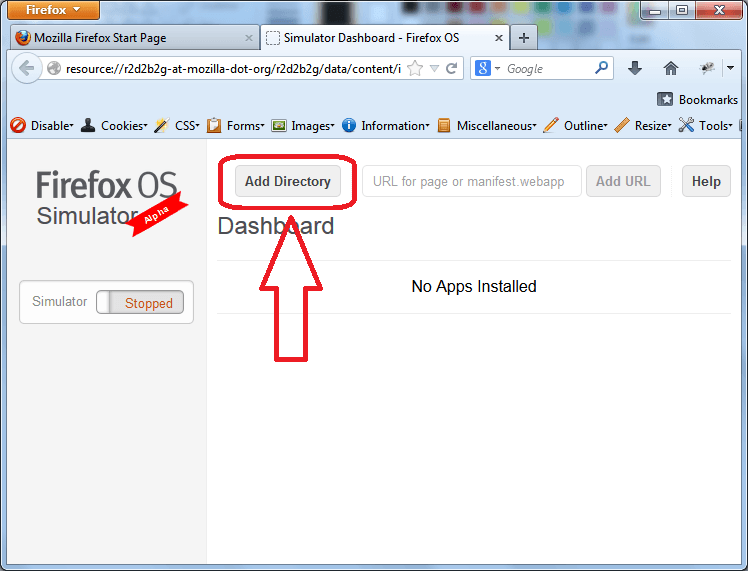
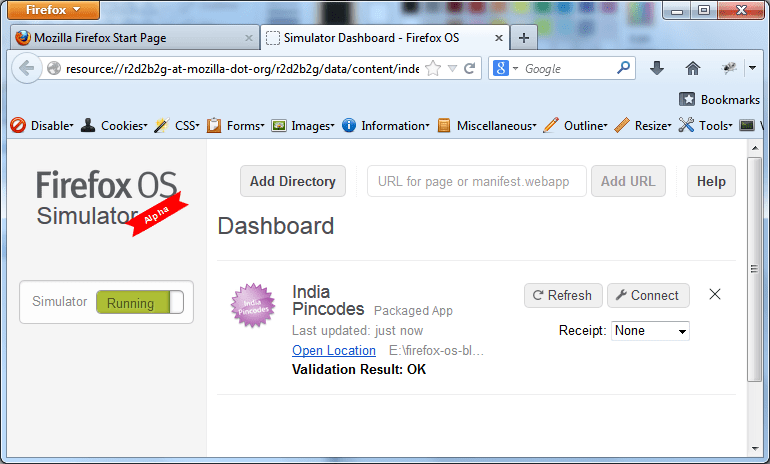
- Lancez votre navigateur Firefox. Ensuite, lancez Firefox OS Simulator à partir de Web Developer -> Firefox OS Simulator. Cela lancera l’écran Firefox OS Simulator Dashboard comme indiqué ci-dessous :
- Puisque nous avons écrit une application packagée, nous devons spécifier au simulateur où se trouve notre fichier manifest.webapp. Cela lui suffira pour récupérer le reste des détails, y compris l’URL de lancement et ainsi de suite. Cliquez sur le bouton Ajouter un répertoire comme indiqué ci-dessous :

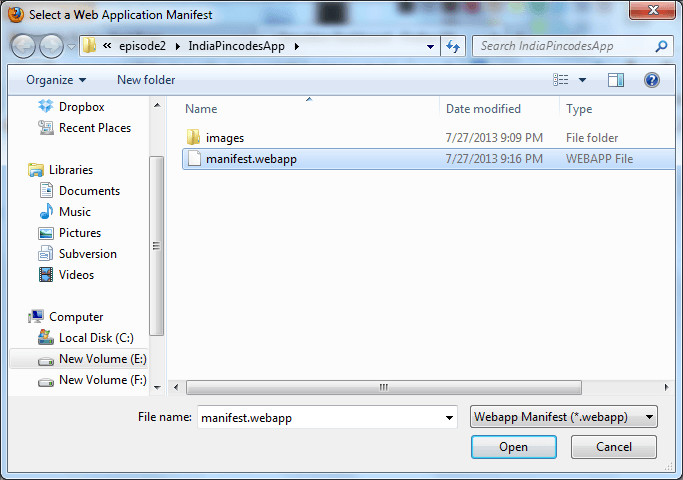
1. Cela fera apparaître une boîte de dialogue de fichier dans laquelle vous devriez naviguer vers votre répertoire IndiaPincodes et sélectionner le fichier manifest.webapp comme indiqué ci-dessous :

2. Le simulateur de Firefox OS lira alors le manifeste, le validera et si tout va bien, installera l’application sur le simulateur pour vous. Vous devriez voir un message de validation réussi comme indiqué ci-dessous. Cela indiquera que tout va bien et que votre application est configurée et installée.

3. Il lancera également votre application dans Firefox OS Simulator et vous pourrez valider le bon fonctionnement de votre application. Utilisez quelques codes comme 400001, 400002, 400101. Si vous donnez un code PIN invalide, la valeur sera indéfinie. Gardez à l’esprit qu’on n’a pas essayé de coder chaque validation ou message d’erreur correct. Le but ici est de vous lancer dans le développement de Firefox OS, donc c’est à l’utilisateur le soin d’améliorer le code en tant qu’exercice.
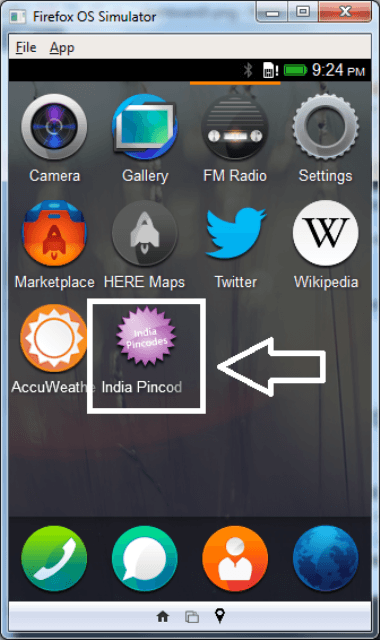
4. Votre application sur l’installation réussie sera maintenant disponible dans le simulateur Firefox OS comme indiqué ci-dessous. Même à travers les redémarrages de Firefox OS, ce sera disponible.

Cycle de développement
Dans le cas où vous souhaitez apporter des modifications à votre application, tout ce que vous devez faire est de modifier l’index.html ou le fichier manifest.webapp ou des fichiers supplémentaires dans votre application. Vous le faites normalement sur votre machine.
Une fois que les modifications sont prêtes, vous pouvez simplement aller dans le simulateur de Firefox OS et cliquer sur le bouton Actualiser que vous voyez à côté de votre application. Cela chargera la dernière version de l’application et lancera même l’application pour vous dans le simulateur OS. C’est sympa… n’est-ce pas ?

Prochaines étapes
Améliorer l’application actuelle en fournissant des vérifications d’erreurs, de la validation, etc. Si vous le souhaitez, vous pouvez essayer d’écrire votre propre application. Si vous cherchez d’autres API Web à appeler, jetez un œil à ProgrammableWeb, ils listent des milliers d’API. Peut-être que vous pourriez écrire une application météo, une application de la monnaie, etc. Le monde est à vous !
- 10 Meilleurs robots de trading IA assistés par l’Intelligence Artificielle - 28 mars 2023
- 9 Meilleurs appareils de mesure et détecteurs EMF - 19 mars 2023
- 10 Meilleurs générateurs de visages basés sur IA - 8 mars 2023