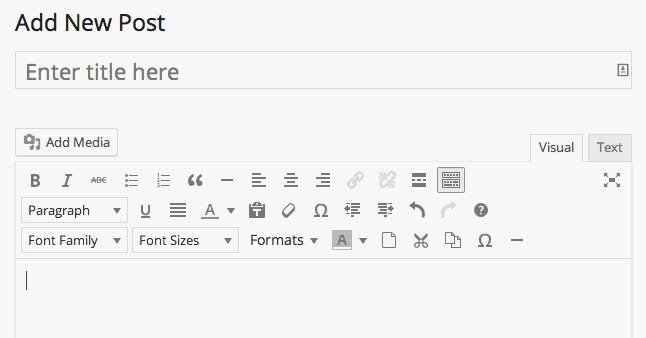
Pour vous permettre de créer des publications et des pages, WordPress utilise TinyMCE, une plateforme Web indépendante, basée sur l’éditeur de control Javascript WYSIWYG.
Veuillez noter que certains des plugins mentionnés plus bas ne sont plus supporté. Avec l’arrivée du nouvel éditeur Gutenberg, vous en aurez plein les mains avec des fonctions diversifiées.
TinyMCE offre un bonne ensemble basique de fonctionnalité, à savoir, gras, italique, guillemets, couleur de texte, alignement, paragraphe, style, et encore d’autres. Pour la plupart, ils font bien leur travail. Vous aurez un bon affichage de vos publications. Ils utiliseront le CSS créé dans votre thème, alors vous aurez les polices et styles de base. Si vous cherchez d’autre style de police, vous devez changer depuis l’éditeur Visuel à l’éditeur Texte, et modifier dans HTML. Ça marche, mais vous allez dépenser beaucoup de temps, et vous pouvez aussi faire certaines erreurs.
Mais une autre solution existe, et c’est de créer votre propre code avec des plugins. En utilisant des plugins, ou en écrivant les codes, TinyMCE peut être modifié ou remplacé pour plus de fonctionnalités, ce qui va vous démarquer du standard.
À lire aussi
Les plugins pour personnaliser l’éditeur de WordPress.
Évidemment, les plugins sont plus rapides à gérer, et on peut vite avoir des résultats avec, au lieu d’écrire les codes.
Nous allons vous donner les listes des meilleurs plugins pour personnaliser votre éditeur WordPress. Ces plugins vous mettront à disposition des fonctionnalités qui donneront de l’éclat à vos post.
TinyMCE Advanced
Un plugin gratuit, il va vous permettre d’ajouter des fonctionnalités à l’éditeur WYSIWYG de Wordpress. Vous pouvez réarranger, ajouter, et supprimer des boutons dans la barre d’outils de l’éditeur. Les outils que vous pouvez ajouter sont : tableau, option d’insertion de listes, rechercher et remplacer, réglage de la taille et du style de police, et encore plus.
Plusieurs des fonctions sont assez faciles, depuis l’éditeur standard, mais avec le tableau et les options pour les listes, vous aurez plus de fonctionnalités.
WP Edit
Ce plugin existe en édition gratuite et professionnelle, qui vous offre plusieurs fonctionnalités, boutons, et options ajoutés. La version gratuite à elle seule, propose de nouvelles fonctionnalités. La fonction glisser et déposer vous sera disponible pour créer une rangée de boutons d’édition personnalisée. Des nouveaux boutons d’édition, à savoir indice, exposant, insérer média, emoticônes, rechercher et remplacer, éditeur html, aperçu, vous seront disponibles.
Vous pouvez ajouter un éditeur personnaliser pour des zones d’extraction, avec même des profiles inclus. Vous pouvez faire ressortir les publications et les pages selon leurs statuts, utiliser des shortcodes pour les extractions et les widgets, jusqu’à importer et exporter vos réglages si vous le voulez.
Extreme Custom Widget Builder est inclus dans la version Pro. C’est un outil qui vous permet de créer des widgets personnalisés comme des publications ou des pages. Vous pouvez les insérer dans la zone de contenu, ou dans la zone de widget. La fonction glisser et déposer y est ajoutée pour que vous puissiez personnaliser les boutons dans chaque rangée de votre éditeur.
Selon les rôles des utilisateurs, organiser les boutons personnalisés est également possibles. C’est un WP Network Ready, donc vous pouvez l’installer sur le réseau. Ce plugin possède également : un éditeur de code avancé, des styles d’édition personnalisés, un format paint, un éditeur d’image avancé, des shortcodes pour ajouter des colonnes, des styles prédéfinis, et encore plus.
Il inclut aussi un an de support et de mise à jour.
La version Single est à 35$, et peut être utilisée sur deux sites. La version Single Extended est à 69$, et peut être utilisée pour 5 sites. La version Multisite est à 149$, pour un nombre illimité de sites. La version Developer est à 279$, avec les possibilités de revente. Toutes les versions peuvent être prolongées en un an à une partie de leur coût initiale : 10$, 20$, 35$, et 65$.
Visual Editor Custom Buttons
Ce plugin vous permet d’ajouter des boutons personnalisés à votre éditeur WordPress. Le processus de création et de personnalisation de vos boutons sera plus simple. Vous pouvez ajouter des boutons personnalisés en utilisant l’éditeur Visuel ou l’éditeur de Texte, ajouter un code HTML à votre bouton, régler le CSS, et vérifier l’effet dans l’éditeur visuel. Il est livré avec plusieurs icônes de bouton, et vous pouvez bien sûr ajouter votre propre bouton.
Plug-N-Edit Drag&Drop HTML Visual Editor avec Web Page Builder WYSIWYG
C’est un plugin gratuit avec un éditeur WYSIWYG glisser et déposer, pour créer vos publications et pages. Un éditeur HTML adapté et sensible est intégré pour la création des pages 3D, vous donnant ainsi une hauteur, une largeur, et une profondeur, et vous pouvez ainsi calquer vos images, vos textes, ou tout ce que vous voulez mettre dans votre article. Le CSS de votre site sera importé, pour harmoniser les pages que vous allez créer avec tout votre site.
Vous pouvez créer des boutons, cloner des articles, utiliser des polices Google, et encore plus. Quand vous avez fini d’éditer, vous n’avez qu’à l’enregistrer, et le code sera dans l’éditeur, où vous pourrez le publier comme d’habitude. Ce plugin peut accéder à tout vos médias, alors vous pouvez utiliser toutes vos images, vidéo, … Il possède également des images que vous pouvez utiliser comme fonds dans vos publications.
Utiliser ce plugin va vous retirer de votre éditeur WordPress, alors il ne va pas modifier votre éditeur, sauf ajouter un lien. Il vous donne la possibilité d’utiliser l’éditeur, selon vos besoins et le temps dont vous disposez.
C’est un excellent plugin, en considérant qu’il est gratuit. Vous pouvez faire de très belles mises en page et publications avec. L’utiliser sera intuitive, vous n’aurez pas trop à apprendre.
CKEditor pour WordPress
CKEditor remplace votre éditeur et ajoute plusieurs boutons et fonctionnalités.
Les fonctionnalités inclut des bouton pour couper, copier, coller comme texte brut, coller depuis Word, annuler, refaire, rechercher, remplacer, sélectionner tout, vérification de l’orthographe, (avec options), listes numérotés, puces, diminuer ou augmenter le retrait, blockquote, l’alignement, la direction du texte, la langue, le lien, l’ancrage, plus de break , image, flash, tableau, ligne horizontale, smiley, caractères spéciaux, iFrame, gras, italique, soulignement, indice, exposant, supprimer le format, formater, police, taille, couleur de texte, couleur du fond, maximiser, et bloc. Vous avez vu tout cela ? Aïe aïe aïe !
Vous pouvez personnaliser les barres d’outils. Vous pouvez même personnaliser le revêtement. Ce plugin a intégré un bouton de lecture qui s’affiche sur la page, vous pourrez le voir sur l’écran lorsque vous placez la souris dessus. Il est automatiquement inséré dans le contenu, mais vous pouvez le supprimer si vous le souhaitez.
Ce plugin peut aussi s’intégrer à d’autres plugins, comme Video Quiqtags de Viper, WWP-Polls, GD Star Rating, et NextGEN Gallery. Malheureusement, on ne peut pas l’utiliser avec les éditeurs HTML y compris HTML Editor Syntax Hihlighter. Par contre, HTML est géré travers son propre éditeur, ce qui semble très agréable. Cependant, il ne code pas la couleur des balises pour vous.
RichTextEditors
C’est éditeur de texte gratuit qui crée un code HTML propre. Celui-ci est plein de fonctionnalités intuitives pour votre texte. Il est équipé d’une barre d’outils configurable qui ressemble à Microsoft Office Ribbon. Les outils sont répartis dans quatre zones : Common, Format, Paragraphs, et Insert.
Common couvrent les bases : copier, couper, coller, enregistrer, nouveau, annuler, supprimer, rechercher et remplacer, … La fonctionnalité qui est vraiment remarquable est le format paint. Coller depuis Word vous permet d’insérer un code HTML propre depuis Microsoft Word, et vous n’aurez donc pas un temps de chargement lent en raison du balisage inutile de Word. Vous pouvez également coller un texte régulier.
Format couvre les fonctions de formatage de texte : style de police, taille, gras, italique, souligné, couleur de la police, couleur de fond, exposant, indice, changer la casse, supprimer le format, sélectionner tout et nettoyer le HTML. Cette dernière fonctionnalité est une bonne addition pour que le temps de chargement de votre page soit plus rapide.
Dans Paragraphs, vous aurez tout sur le style et le formatage des paragraphes : paragraphes, styles, justifications, hauteur de ligne, gauche à droite, saut de ligne, liste ordonnée, puces, retrait, et blockquote.
Dans Insertion, il y a encore plus de fonctionnalités : à part les simples moyens d’ajouter vos médias, il y a l’ajout de nouvelles fonctionnalités. Ce qui comprend : tableau, forme, boîte de mise en page, calque, champ, fenêtre, bordure, propriétés de page, lien, ancrage, date et heure, caractère spéciaux, clavier (pour une utilisation à tactile, idéale pour écrire avec les tablettes et les smartphones si vous ne voulez pas utiliser le clavier intégré à votre appareil), galerie d’images, image, modèle, PDF, vidéo, surligneur de syntaxe, vidéo YouTube, balises HTML5 et Google Maps.
Vous pouvez glisser pour redimensionner la hauteur et la largeur de l’espace d’écriture. En bas, il y a les balises pour changer de conception, de source et de prévisualisation.
Ces mêmes fonctionnalités apparaissent également au back-end pour vos commentaires. Les lecteurs ne peuvent les utiliser en Front-end. Vous pouvez désactiver ces réglages si vous le souhaitez.
Les paramètres avancés vous permettent de choisir les chemins pour vos médias. Ainsi, vous pouvez lier vos images, vidéos, galeries et documents aux boutons Insert.
Jetpack
Jetpack est rempli de plusieurs fonctionnalités qui ajoutent beaucoup à WordPress. Seuls quelques un modifient votre éditeur. Contact Form est une des fonctionnalités ajoutées : vous pouvez créer un contact dans n’importe quelle publication.
Personnalisez les champs, ajoutez-en autant que vous le voulez, et contrôlez la façon dont vous recevez les réponses. Vous pouvez personnaliser votre bouton de soumission et vos courriels de notifications. En plus, vous pouvez réutiliser tout formulaire de contact que vous souhaitez grâce à l’insertion d’un simple code sur la page.
Pods, personnaliser les types et les champs de contenu
Celui-ci est un framework qui rend facile l’ajout d’un contenu et d’un champ personnalisé à votre publication depuis votre éditeur. La seule modification qu’il apporte à votre éditeur est un bouton qui vous permet d’accéder à vos pods. Il s’agit d’un lien qui vous permet de choisir parmi les contenus pré-créés, ou les pods que vous avez déjà créés dans un autre écran. Il place un petit code dans votre publication, que vous pouvez mettre partout où vous voulez.
Juste de l’écriture
Dans WordPress 4.2, Distraction Free Writing Mode est une belle façon de ne se concentrer qu’au texte, mais il manque quelques fonctionnalités supplémentaires. Il s’agit d’un plugin pour améliorer cet éditeur tout en le gardant gratuit. Il a des boîtes déroulantes où vous pouvez sélectionner des styles de paragraphe et de mise en forme, et vous pouvez voir comment votre texte va apparaitre dans la publication.
Les boutons sont : Visual, texte, gras, italique, souligner, supprimer le formatage, puces, listes numérotés, image, lien, alignement, diminuer ou augmenter le retrait, paragraphe, correction, insérer plus de balises, annuler, refaire, enregistrer, aperçu et quitter. Vous pouvez supprimer l’un des boutons que vous voulez, pour en avoir moins qui risquent de vous distraire sur l’écran.
L’éditeur HTML Syntax Highlighter
C’est un excellent outil pour ceux qui aiment écrire du code HTML dans leurs publications. Même un simple code nécessite le débogage et ce plugin permet le débogage instantané de votre éditeur WodPress. Vous pouvez coder en mode plein écran, si vous voulez.
Des boutons pour les balises H1, H2, et H3 ainsi que des commentaires y sont ajoutés. Les boutons pour fermer les balises y sont supprimés car ils sont inutiles dans cet éditeur. Selecting Code vous donnera les ensembles de supports (ouvrir et fermer) et placera votre curseur entre eux. Il affiche également des numéros de ligne pour faciliter la référence.
Vous pouvez changer la taille de police indépendamment de la police qui va s’afficher dans la publication. La ligne que où vous allez écrire sera surlignée en bleu, pour faciliter le repérage dans votre code.
Ce plugin a comme principal avantage la mise en évidence de la syntaxe. Les sessions de codage seront plus faciles car les codes seront codés par couleur. Cela met en évidence la syntaxe, et le code sera ainsi plus facile à lire. Les balises sont colorées en vert, et votre texte en noir.
Vous pouvez sauvegarder votre publication avec CTRL+S pour les PC, et CMD+S pour Mac.
Vous pouvez basculer entre un thème clair, et un thème sombre en un clic, afin que vous puissiez choisir celui qui convient le plus à vos yeux. Malheureusement, ce plugin n’affecte que le code dans l’éditeur de publication et de page. Pour les thèmes et les plugins, vous aurez besoin d’un autre plugin comme Advanced Code Editor.
WP Editor
C’est un autre plugin qui ajoute des fonctionnalités au codage HTML de votre éditeur WordPress. Il remplacera votre éditeur de publication et de page ainsi que votre éditeur de plugin et de thème. Il vous offre de bonnes fonctionnalités pour créer un code rapide et propre. Il ajoute des numéros de lignes et des codes de couleurs pour votre HTML, alors il sera facile de repérer ce qui se passe. Il comporte un saut de ligne, des thèmes de l’éditeur, la recherche, le mode plein écran, et FancyBox pour la visualisation de l’image. En plus, il fournit des paramètres distincts pour les éditeurs, les modules complémentaires et les éditeurs de thèmes.
Code
Et en parlant de code, au lieu d’ajouter des fonctionnalités via des plugins, vous pouvez toujours écrire votre propre code. Voici les listes des tutoriels dans le Web qui facilitent l’ajout de très bonnes fonctionnalités à TinyMCE.
Afficher l’éditeur complet de TinyMCE dans WordPress
Primo, il y a moins de fonctionnalités dans TinyMCE dans les récentes mises à jour, pour que votre éditeur visuel soit plus net. Vous pouvez facilement récupérer des fonctionnalités et vous aurez un accès complet aux 26 boutons de TinyMCE. Ce tutoriel vous montre comment afficher ces boutons en utilisant quelques lignes de code. Celui-ci est trop facile à ignorer.
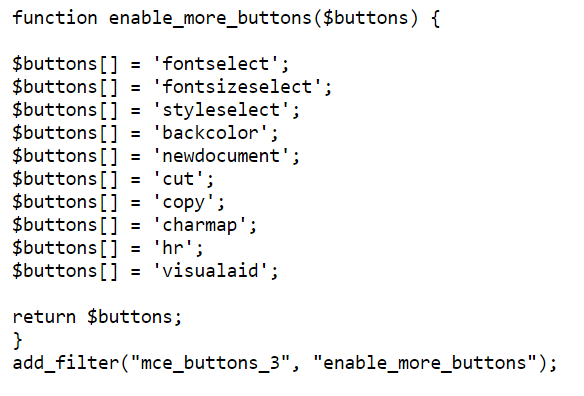
Pour activer les boutons, mettez ce code dans votre fichier function.php (code de l’affichage de l’éditeur complet TinyMCE dans WordPress) :

Vous pouvez désormais utiliser tous les 26 boutons pour accéder à toutes les fonctionnalités de votre éditeur visuel.
Styles personnalisés TinyMCE
TinyMCE a une API qui peut être utilisée pour créer des styles personnalisés. Ces styles peuvent être insérés dans votre publication depuis l’éditeur visuel. Celui-ci utilise un bouton caché qu’on appelle Styleselect. Pour l’utiliser, vous devez activer Styleselect et définir vos styles qui seront affichés dans le menu déroulant. Ce code va dans votre fichier function.php où vous pouvez l’utiliser dans un plugin.
Remarque : ce code est extrait du Codex WordPress.
Activer la feuille de style
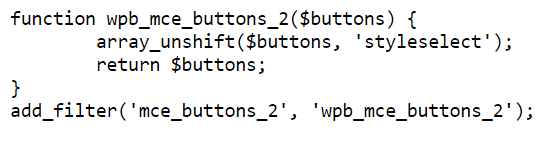
Cela active le menu déroulant de la feuille de style dans Visual Editor. Vous activez la feuille de style en filtrant les boutons sont chargés dans TinyMCE. Ce tutoriel vous montrera comment ajouter ces boutons à la deuxième rangée, alors le filtre que nous allons utiliser est mce_buttons_2.
Enregistrer les styles personnalisés
Une fois que le filtre de feuille de style est mis en place, vous devez enregistrer vos styles. Utilisez le style_formats dans la matrice de configuration de TinyMCE pour le faire. Vous pourrez ainsi enregistrer chaque style de plusieurs configurations.

Faire que l’éditeur visuel affiche les styles
Pour faire apparaitre vos styles, ils doivent être enregistrés dans votre CSS. Pour cela, vous utiliserez add_editor_style(). Cela vous permettra de lier un fichier de feuille de style personnalisé à votre éditeur visuel. Voici à quoi ressemble le code :
<?php add_editor_style( $stylesheet ); ?>
<?phpfunction my_theme_add_editor_styles()
{
add_editor_style( ‘custom-editor-style.css’ );
}
add_action( ‘after_setup_theme’, ‘my_theme_add_editor_styles’ );?>
Ajouté à la portion de function.php de votre thème, cela ressemble à :
Ensuite, vous devrez créer un fichier nommé custum-editor-style.css et le placer dans votre répertoire racine de thèmes. Toutes les règles CSS que vous ajoutez à ce fichier apparaitront alors dans votre éditeur visuel. Voici un exemple de comment cela ressemblerait :

Utilisation des polices Google
Si vous souhaitez utiliser les polices de Google, vous pouvez insérer le code suivant. Cela va apporter aux styles le fichier CSS de Google. Cela comprend plusieurs variantes de type-faces.
<?php
function my_theme_add_editor_styles() {
$font_url = str_replace( ‘,’, ‘%2C’, ‘//fonts.googleapis.com/css?family=Lato:300,400,700’ );
add_editor_style( $font_url );
}
add_action( ‘after_setup_theme’, ‘my_theme_add_editor_styles’ );
?>
Réutilisez vos styles de thèmes
Si vous souhaitez utiliser les styles depuis votre feuille de style de thème, vous pouvez les importer dans la feuille de style de votre éditeur personnalisé. Ce code entre dans le fichier custom-editor-style.css.

Personnalisation de l’éditeur WYSIWYG de WordPress
Ce code venant d’Alex Bulat ajoutera en extra quatre boutons à votre éditeur de texte. Ces boutons sont :
<p>, <br>, <H3<, et <h4>.
C’est la bonne solution pour ceux qui prennent plus de temps dans l’éditeur de texte, que dans l’éditeur visuel.
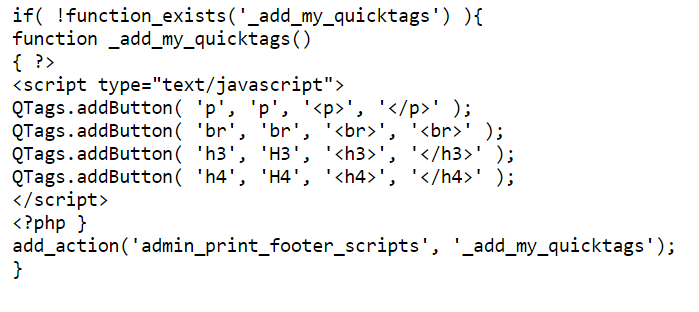
Pour ajouter ces boutons à votre éditeur de texte, voici le code à mettre dans le fichier function.php :

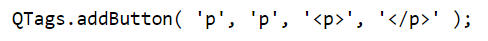
Ce code vous permettra de créer votre propre bouton :

Vous pouvez alors modifier ces paramètres :
- Bouton ID
- Bouton Valeur
- Bouton Tag Start
- Bouton Tag End
Ajouter des styles personnalisés à l’éditeur visuel
Un code, depuis WP Beginner, vous montre comment ajouter vos propres menu déroulant de styles personnalisés à l’éditeur visuel, vous pouvez ainsi ajouter des boutons, des blocs de contenu, des slogans, et encore plus. Les boutons vous donnent la possibilité de choisir vos styles sans avoir à permuter entre l’éditeur visuel et l’éditeur de texte.
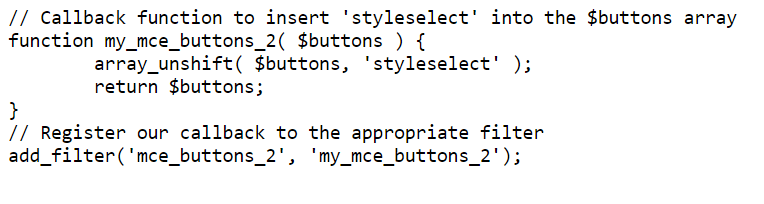
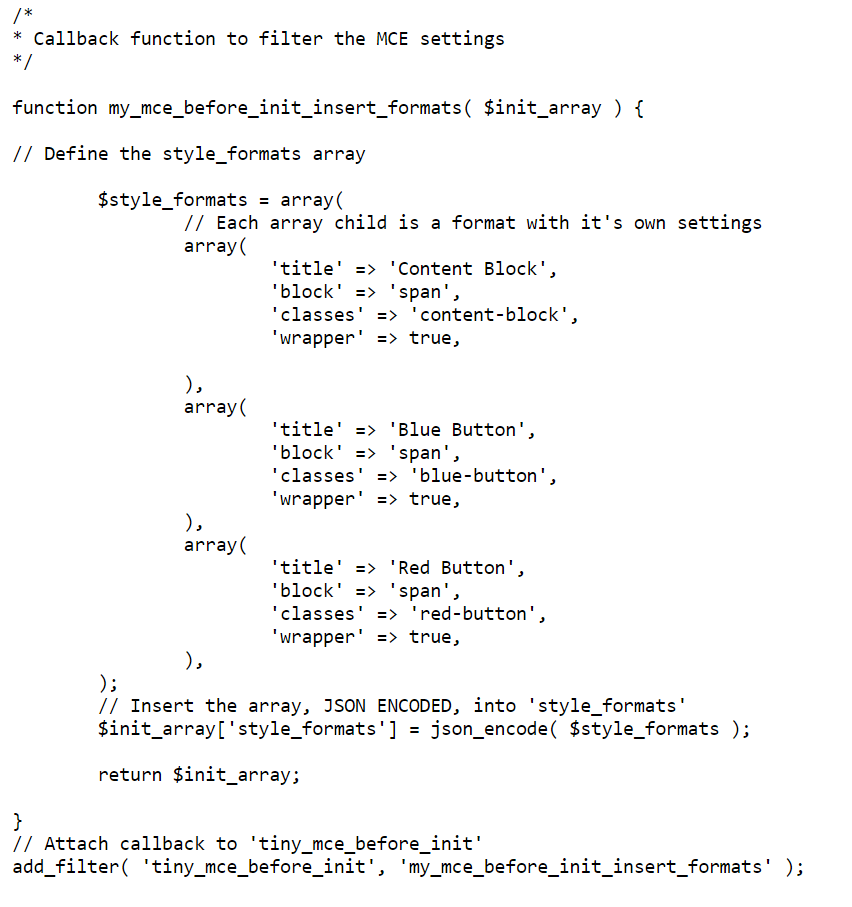
Placez ce code dans votre fichier function.php. Vous aurez votre menu déroulant personnalisé à la deuxième rangée de boutons sur votre éditeur visuel.
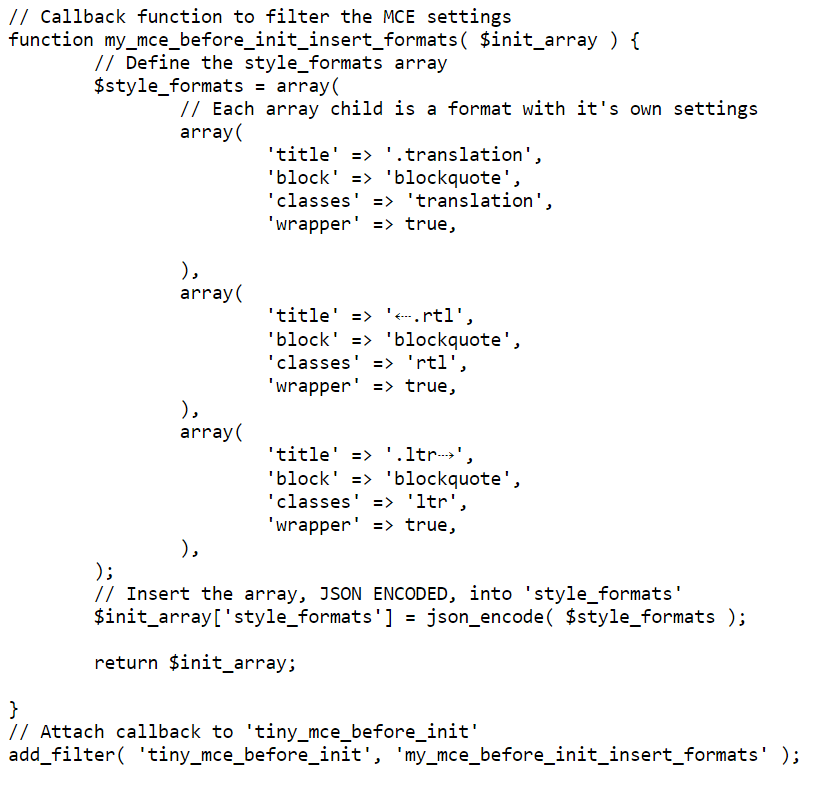
Maintenant que vous avez votre seconde rangée de boutons, complétez les boutons avec les options. Mettez ce code dans votre fichier functions.php :

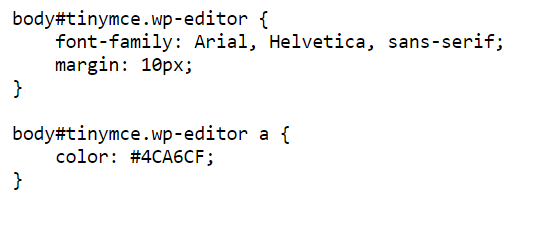
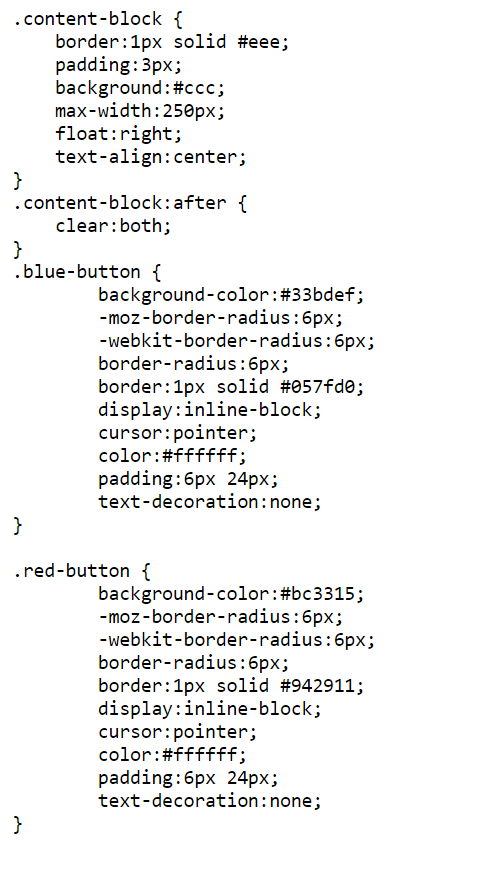
Maintenant, assurez-vous que ces styles sont disponibles dans votre fichier CSS. Ajoutez ce code CSS dans votre feuille de style et dans le fichier editor-style.css.

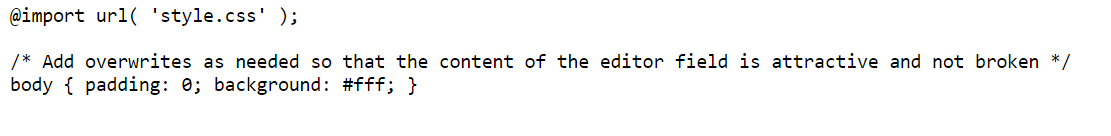
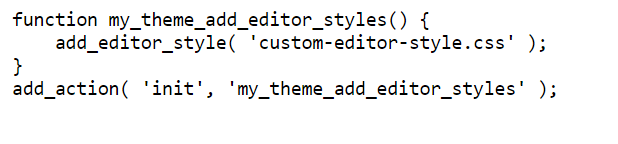
Si vous n’avez pas de fichier editor-style.css, utilisez le code suivant pour en créer un. Vous devez placez ce code dans le répertoire root du thème et ajoutez ce code dans votre fichier de thème functions.php.

Maintenant, vous avez ajouté votre propre style à votre éditeur visuel et vous pouvez facilement y accéder. Vous pouvez bien sûr modifier n’importe quelle couleur.
Conclusion
Plusieurs choix, pratiquement gratuits, existent pour redresser votre éditeur. Mais, ce qui est certain, c’est qu’ils vous donnent de simples fonctions qui rendront vos publications plus éclatantes que l’éditeur standard de WordPress le permet. Au moins, vous aurez de bons résultats sans avoir dépensé trop de temps !
- 10 Meilleurs robots de trading IA assistés par l’Intelligence Artificielle - 28 mars 2023
- 9 Meilleurs appareils de mesure et détecteurs EMF - 19 mars 2023
- 10 Meilleurs générateurs de visages basés sur IA - 8 mars 2023