Voulez-vous savoir comment créer un thème enfant sous WordPress ? Une fois que vous avez fini avec la création de votre site internet WordPress, vous voulez sans doute apprendre à personnaliser votre site WordPress.
Vous conviendrez que les thèmes enfants sont un excellent point de départ pour ceux qui cherchent à personnaliser les thèmes WordPress. Dans cet article, nous allons vous montrer comment créer un thème enfant sous WordPress.

Le tuto en vidéo
Pour ceux qui ne veulent pas regarder cette vidéo, vous pouvez continuer à lire l’article ci-dessous.
Pourquoi avez-vous besoin de créer un thème enfant ?
Les thèmes enfants sont considérés comme le meilleur moyen de personnaliser vos thèmes WordPress. Un thème enfant hérite de toutes les fonctionnalités et de l’apparence de son thème parent.
Vous pouvez le personnaliser sans affecter le thème parent. Ceci vous permet de mettre à jour facilement le thème parent sans vous soucier de perdre vos modifications.
Exigences
Une connaissance de base de CSS/HTML est nécessaire, de sorte que vous pouvez faire vos propres modifications. Une certaine connaissance de PHP vous aiderait également. Si vous réussissez à copier et coller des extraits de code provenant d’autres sources, alors vous y arriveriez facilement.
Nous vous recommandons de pratiquer sur votre environnement de développement local. Vous pouvez déplacer un site WordPress en ligne vers un serveur local à des fins de test ou utiliser un contenu factice pour le développement du thème.
Commençons !
N’importe quel bon thème WordPress peut être utilisé comme un thème parent. Cependant, il y a beaucoup de différents types de thèmes et certains peuvent être les plus difficiles à travailler. Pour ce tutoriel, nous allons utiliser Twenty Thirteen, qui est l’un des thèmes WordPress par défaut.
Créez votre premier thème enfant
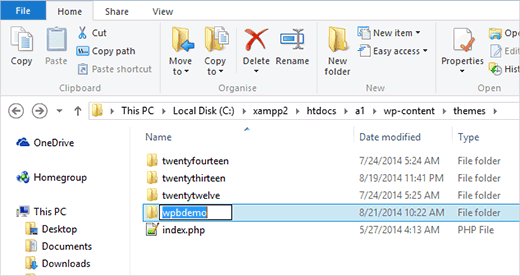
Vous devez d’abord ouvrir /wp-content/themes/ dans votre dossier d’installation WordPress et créer un nouveau dossier pour votre thème enfant. De plus, vous pouvez nommer ce dossier comme vous le souhaitez. Pour ce tutoriel, nous allons le nommer wpbdemo.

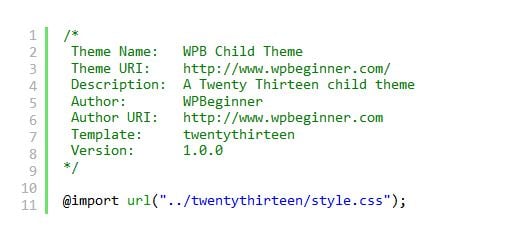
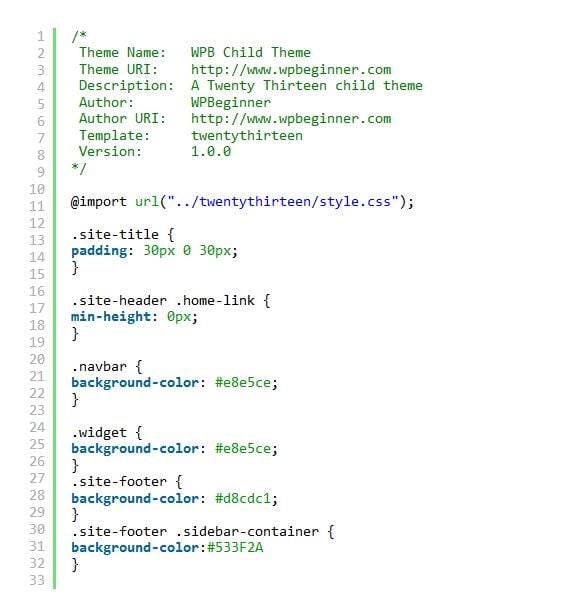
Ouvrez un éditeur de texte comme Bloc-notes et collez-y ce code :

Maintenant, enregistrez ce fichier en tant que style.css dans le dossier de thème enfant que vous venez de créer.
La plupart des contenus de ce fichier est facilement compréhensible. Ce dont vous devez vraiment faire attention, c’est le Template: twentythirteen.
Ceci indique à WordPress que notre thème est un thème enfant et que le nom de notre répertoire de thème parent est twentythirteen. Le nom du dossier parent est hypersensible. Si nous fournissons à WordPress le nom du dossier avec Template: TwentyThirteen, alors cela ne fonctionnera pas.
La dernière ligne de ce code importe la feuille de style de notre thème parent dans le thème enfant.
C’est le minimum requis pour créer un thème enfant.
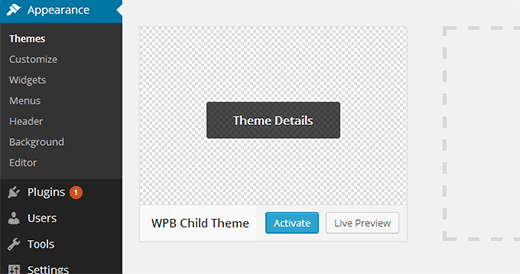
Maintenant, vous pouvez aller à Apparence ensuite aux Thèmes où vous verrez WPB Child Theme. Vous devez cliquer sur le bouton Activer pour commencer à utiliser le thème enfant sur votre site.

Puisque vous n’avez encore rien modifié dans votre thème enfant, votre site utilisera toutes les fonctionnalités et l’apparence de son thème parent.
Personnalisez votre thème enfant
Chaque thème WordPress a un fichier style.css dans leur répertoire principal. Généralement, c’est la feuille de style principale de votre thème où tous les fichiers CSS sont sauvegardés. Toutefois, certains thèmes peuvent uniquement contenir des informations d’en-tête de thème. Ces thèmes ont généralement des fichiers CSS situés dans un répertoire distinct.
Pour cette section, vous aurez besoin d’un peu de connaissance de CSS.
Google Chrome et Firefox sont livrés avec des outils d’inspection intégrés. Ces outils vous permettent de voir HTML et CSS à partir de n’importe quel élément d’une page Web.
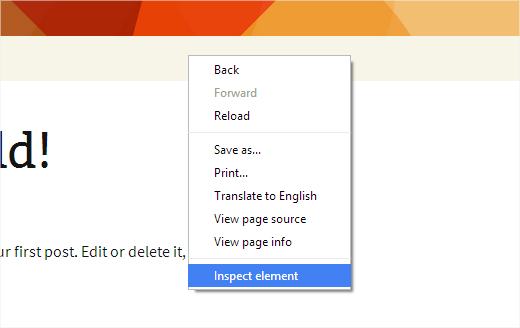
Si vous voulez voir quel CSS est utilisé pour le menu de navigation, passez simplement votre souris sur le menu de navigation et faites un clic droit pour sélectionner Inspecter l’élément.

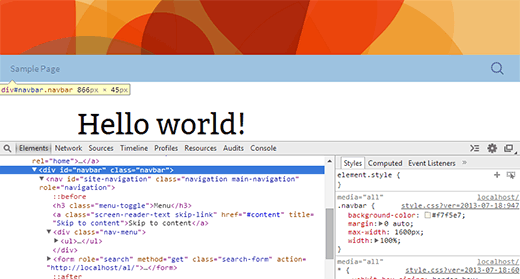
Cela va diviser l’écran de votre navigateur en deux parties. Dans la partie inférieure de l’écran, vous pouvez voir le code HTML et CSS de la page.

Lorsque vous déplacez votre souris vers différentes lignes HTML, l’inspecteur Chrome les met en évidence dans la fenêtre supérieure. Comme vous pouvez le voir, nous avons sélectionné le menu de navigation dans la capture d’écran ci-dessus.
Il vous montrera également les règles CSS relatives à l’élément mis en surbrillance dans la fenêtre de droite.
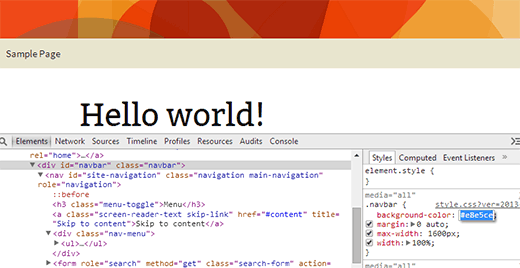
Vous pouvez modifier le CSS ici pour voir à quoi il ressemblerait. Changeons la couleur de fond de .navbar en #e8e5ce.

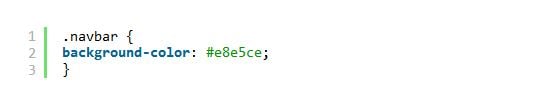
Vous verrez que la couleur de fond de la barre de navigation va changer. Si vous aimez cela, vous pouvez copier cette règle CSS et la coller dans le fichier style.css de votre thème enfant.

Enregistrez les modifications que vous avez apportées au fichier style.css, puis prévisualisez votre site.
Répétez le processus pour tout ce que vous souhaiteriez changer dans la feuille de style de votre thème. Voici la feuille de style complète que nous avons créée pour le thème enfant. N’hésitez pas à l’expérimenter et à la modifier.

Modifiez les fichiers modèles

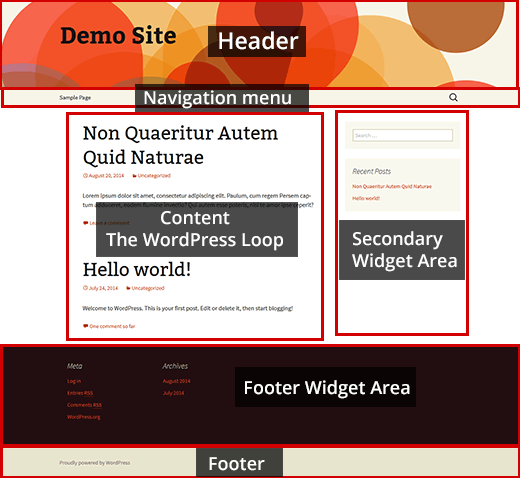
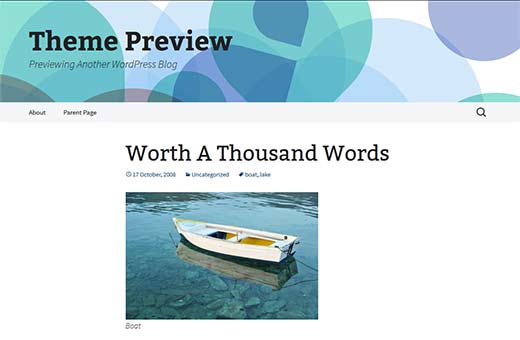
Tous les thèmes WordPress ont chacun leur disposition. Regardons celle du thème Twenty Thirteen.
Vous avez un en-tête, des menus de navigation, une boucle de contenu, une zone de widget au pied de page, une zone de widget secondaire et un pied de page.
Chacune de ces sections est gérée par différents fichiers dans le dossier twentythirteen. Ces fichiers sont appelés des modèles.
Dans la plupart des cas, ces modèles portent le nom de la zone dans laquelle ils sont utilisés. Par exemple, la section pied de page est généralement gérée par le fichier footer.php, les zones d’en-tête et de navigation sont gérées par le fichier header.php.
Certaines zones, comme la zone de contenu, sont gérées par plusieurs fichiers appelés modèles de contenu (content templates).
Vous devez d’abord sélectionner le fichier du thème que vous souhaitiez modifier, puis le copier dans votre thème enfant.
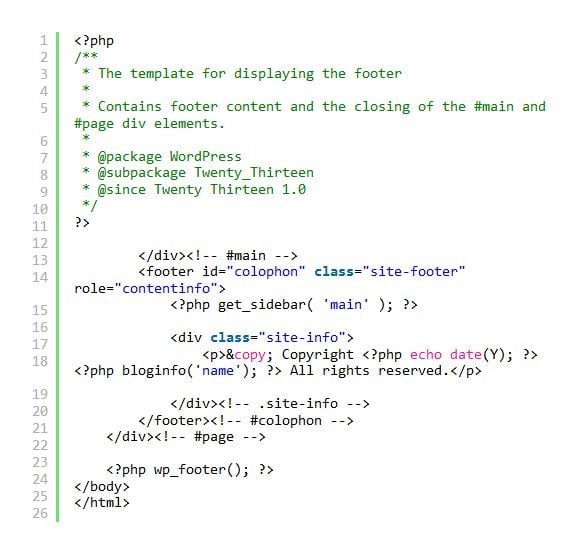
Par exemple, vous souhaitez supprimer le lien “powered by WordPress” de la zone de bas de page et y ajouter un avis de copyright. Copiez simplement le fichier footer.php dans votre thème enfant, puis ouvrez-le dans un éditeur de texte brut comme le bloc-notes. Découvrez les lignes que vous souhaitez supprimer et remplacez-les par les vôtres, comme suit :

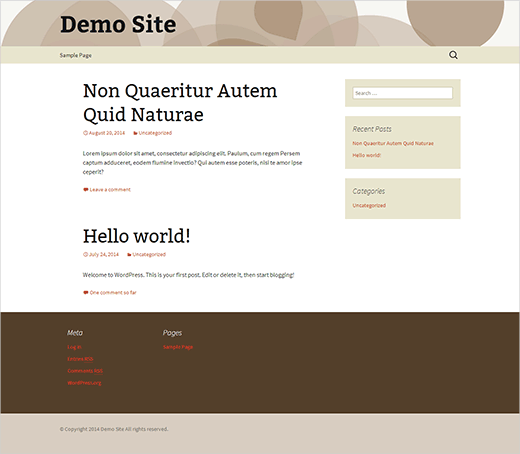
Dans ce code, nous avons remplacé les crédits Twenty Thirteen par un avis de droit d’auteur.
L’intervention pour localiser un problème est beaucoup plus facile lors de la création de thèmes enfants. Par exemple, si vous avez accidentellement supprimé quelque chose que votre thème parent a besoin, vous pouvez simplement supprimer le fichier de votre thème enfant et recommencer.
Ajoutez des nouvelles fonctionnalités au thème enfant
Vous trouverez de nombreux tutoriels WordPress vous demandant de copier et coller l’extrait de code dans le fichier functions.php de votre thème.
L’ajout d’extraits de code dans le fichier functions.php d’un thème parent signifie que vos modifications seront remplacées chaque fois qu’il y aura une nouvelle mise à jour pour le thème parent. C’est pourquoi il est toujours recommandé d’utiliser un thème enfant et d’ajouter tous vos extraits de code personnalisés dans le fichier functions.php du thème enfant.
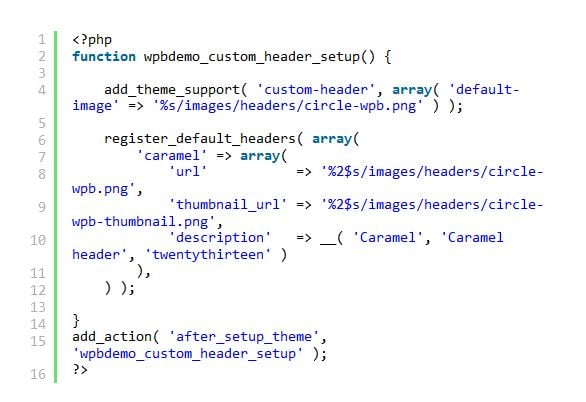
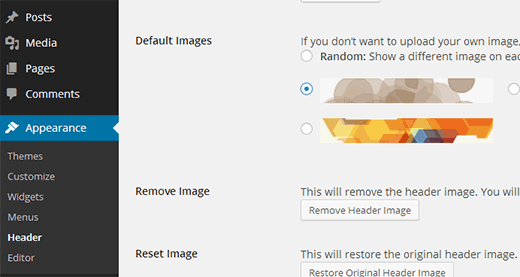
Créez un nouveau fichier dans le dossier de votre thème enfant et nommez-le functions.php. Dans cet exemple, nous allons ajouter un petit extrait de code qui va changer l’image de l’en-tête par défaut dans notre propre image personnalisée.
Nous avons déjà créé une image d’en-tête et une vignette en éditant l’image d’en-tête par défaut de Twenty Thirteen. Ensuite, nous l’avons transféré dans notre thème enfant dans le dossier /images/headers/.
Ensuite, nous devons informer WordPress d’utiliser cette image comme image d’en-tête par défaut pour notre thème. Pour ce faire, ajoutons cet extrait de code dans le fichier functions.php de notre thème enfant :

Maintenant, si vous allez sur Apparence, puis En-tête, vous pourrez voir l’image que nous avons ajoutée comme image par défaut.

Vous pouvez ajouter tout extrait de code personnalisé dont vous avez besoin dans le fichier functions.php de votre thème enfant.
La résolution des problèmes
En tant que débutants, vous feriez sans doute des erreurs lorsque vous travaillez sur votre premier thème enfant. N’abandonnez pas trop vite.
L’erreur la plus commune que vous feriez est probablement l’erreur de syntaxe qui se produit généralement lorsque vous avez manqué quelque chose dans le code.
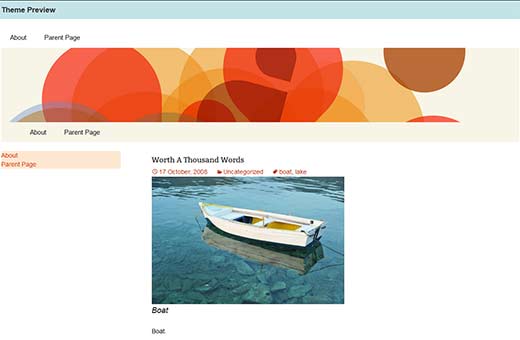
Le résultat final

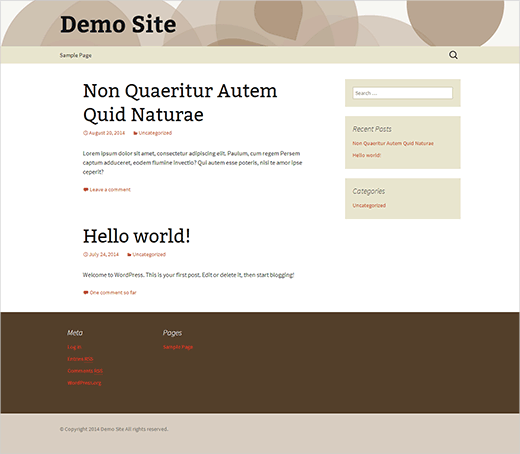
Rappelez-vous que ceci est un thème enfant très basique basé sur Twenty Thirteen.
D’autres thèmes enfants basés sur Twenty Thirteen
Voici d’autres thèmes enfants WordPress basés sur Twenty Thirteen. Jetez un œil pour voir comment ces développeurs de thèmes ont personnalisé Twenty Thirteen.
Holi

Cherry Blossom

2013 Blue

Flat Portfolio

Nous espérons que cet article vous a aidé à apprendre à créer un thème enfant WordPress. Rappelez-vous qu’il y a beaucoup de tutoriels disponibles sur notre site pour ceux qui en ont besoin. Que vous êtes débutant ou non, chacun aura sa part.
Si vous avez aimé cet article, alors s’il vous plaît n’oubliez pas de le partager.
- Développer et monétiser un podcast-Partie 3- Sponsoring - 28 mai 2019
- Comment générer du trafic vers un tout nouveau site avec peu ou pas d’argent ? Partie 1 - 29 décembre 2018
- Créer votre application Android à partir de la ligne de commande - 20 novembre 2018
